How to sort your eBay sold items by price with DevTools

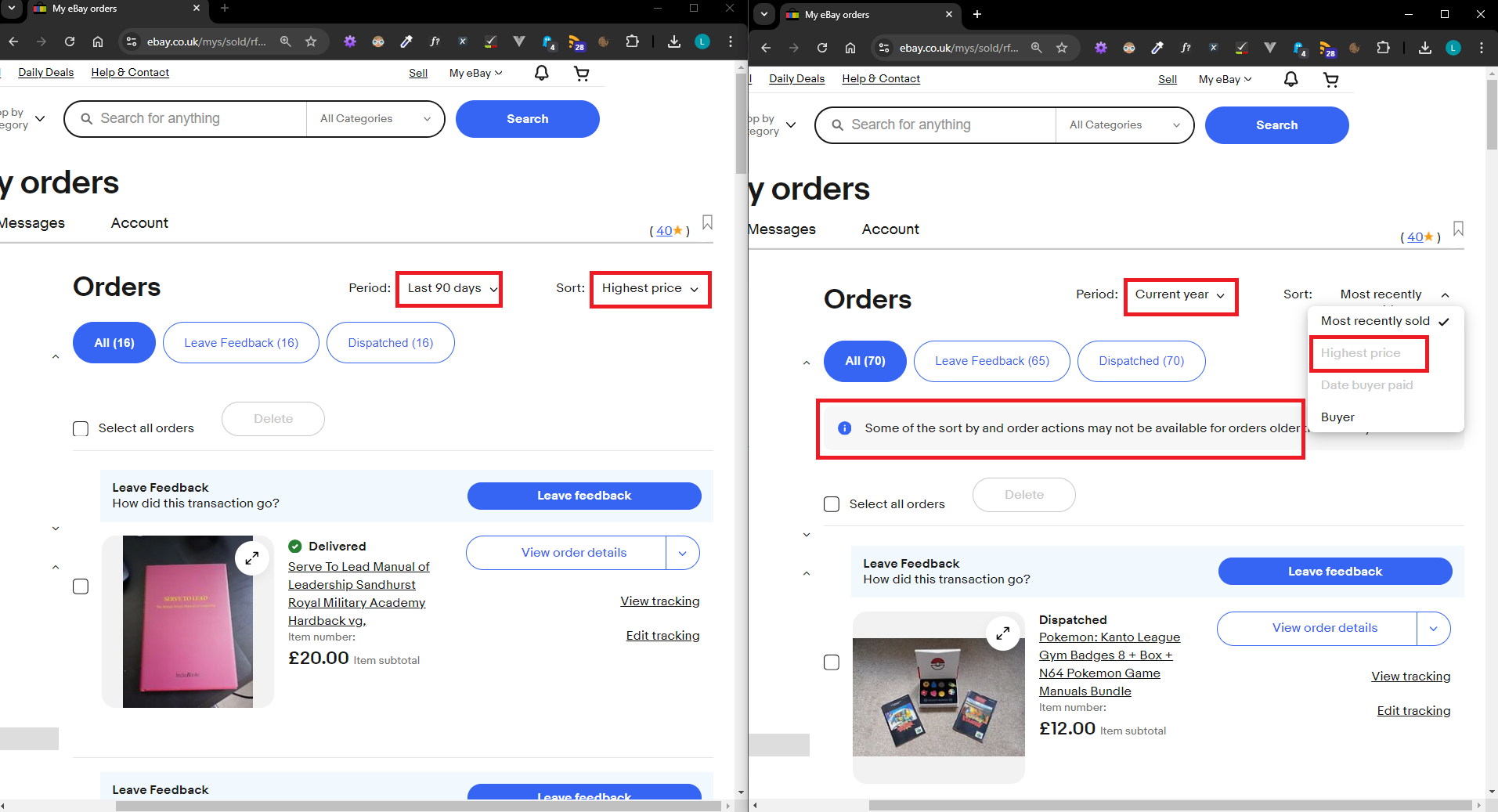
If you’re selling items on eBay UK and want to quickly sort your sold items by price, like all items sold in the last year, you might be surprised to learn that you can't do that on the orders page... only from the last 90 days!
This guide will walk you through the simple steps to use a browser feature called "DevTools" or developer tools in the browser to quickly get a breakdown of your highest price sold items across your last year / previous year last 200 items sold using JavaScript.
Don’t worry if you’re not tech-savvy; we’ll make it easy to follow. Finding the items that have sold for the most in your last 200 items can be a very useful piece of analysis. It allows you to hone in on the most profitable or highest revenue products. Let's begin.
Navigate to the eBay sold items page
Before starting the steps below head to eBay and login then...
Step 1: Open the eBay orders page First, you need to visit the page that shows all your sold items on eBay. The URL for this is https://www.ebay.co.uk/mys/sold/rf/filter=ALL&limit=200&period=CURRENT_YEAR which limits to the top 200 results for the current year. You can swap 'CURRENT_YEAR' to 'LAST_YEAR' in the URL also to change periods.
Step 2: Open DevTools DevTools is a tool built into your web browser that lets you view and interact with the code on a webpage. You can typically press F12 to open DevTools in a browser but here’s how you can open it in different browsers:
Google Chrome:
Right-click anywhere on the page and select "Inspect". Alternatively, you can press Ctrl+Shift+I (Windows) or Cmd+Option+I (Mac).
Mozilla Firefox:
Right-click anywhere on the page and select "Inspect". You can also press Ctrl+Shift+I (Windows) or Cmd+Option+I (Mac).
Microsoft Edge:
Right-click anywhere on the page and select "Inspect". Press Ctrl+Shift+I (Windows) or Cmd+Option+I (Mac).
Safari:
You might need to enable the Develop menu first by going to Safari > Preferences > Advanced and checking "Show Develop menu in menu bar". Then, right-click anywhere on the page and select "Inspect Element". Or press Cmd+Option+I (Mac).
Step 3: Open the Console tab Once DevTools is open, look for a tab called "Console". Click on it.
Grab the code and use it
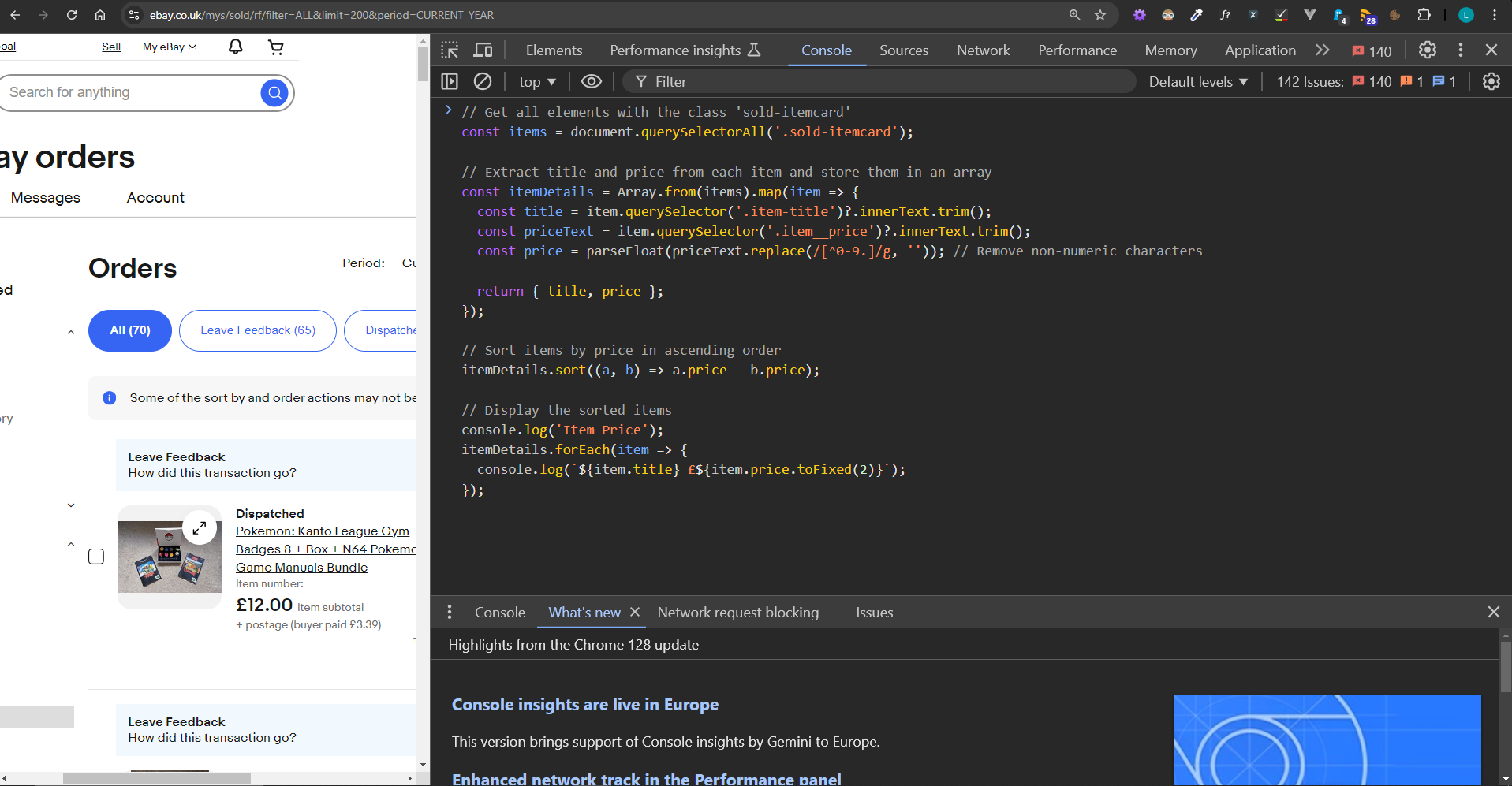
You’ll see a text area where you can type or paste code. Copy the following code and paste it into this area:
// Get all elements with the class 'sold-itemcard'
const items = document.querySelectorAll('.sold-itemcard');
// Extract title and price from each item and store them in an array
const itemDetails = Array.from(items).map(item => {
const title = item.querySelector('.item-title')?.innerText.trim();
const priceText = item.querySelector('.item__price')?.innerText.trim();
const price = parseFloat(priceText.replace(/[^0-9.]/g, '')); // Remove non-numeric characters
return { title, price };
});
// Sort items by price in ascending order
itemDetails.sort((a, b) => a.price - b.price);
// Display the sorted items
console.log('Item Price');
itemDetails.forEach(item => {
console.log(`${item.title} £${item.price.toFixed(2)}`);
});
Press Enter to run the code.
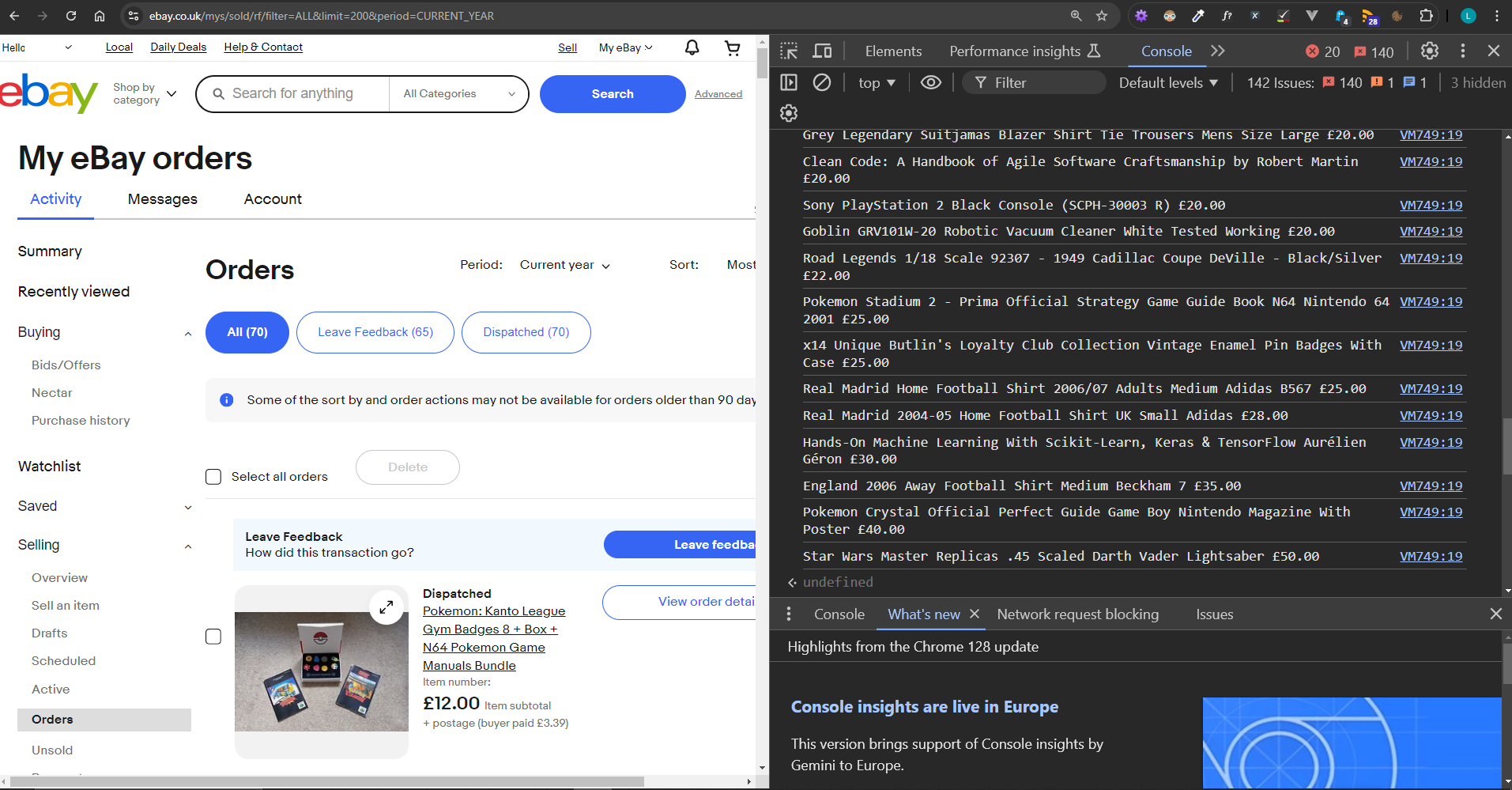
View the results
After running the code, look at the "Console" tab again. You should see a list of your sold items, sorted by price in ascending order. The format will look something like this:
...
Real Madrid Home Football Shirt 2006/07 Adults Medium Adidas B567 £25.00
Real Madrid 2004-05 Home Football Shirt UK Small Adidas £28.00
Hands-On Machine Learning With Scikit-Learn, Keras & TensorFlow Aurélien Géron £30.00
England 2006 Away Football Shirt Medium Beckham 7 £35.00
Pokemon Crystal Official Perfect Guide Game Boy Nintendo Magazine With Poster £40.00
Star Wars Master Replicas .45 Scaled Darth Vader Lightsaber £50.00
That's all there is to it! The last 200 sold items sorted by price in ascending order. You can scroll upwards highest to lowest to get an idea of your which were your most profitable or highest revenue items.
Bonus: How to update the code if class names change
Sometimes, websites update their design and the class names used in their HTML structure can change. If you find that the code provided no longer works, you can update the class names in the code to match the new ones on the page. Here’s a step-by-step guide on how to inspect the page and find the correct class names.
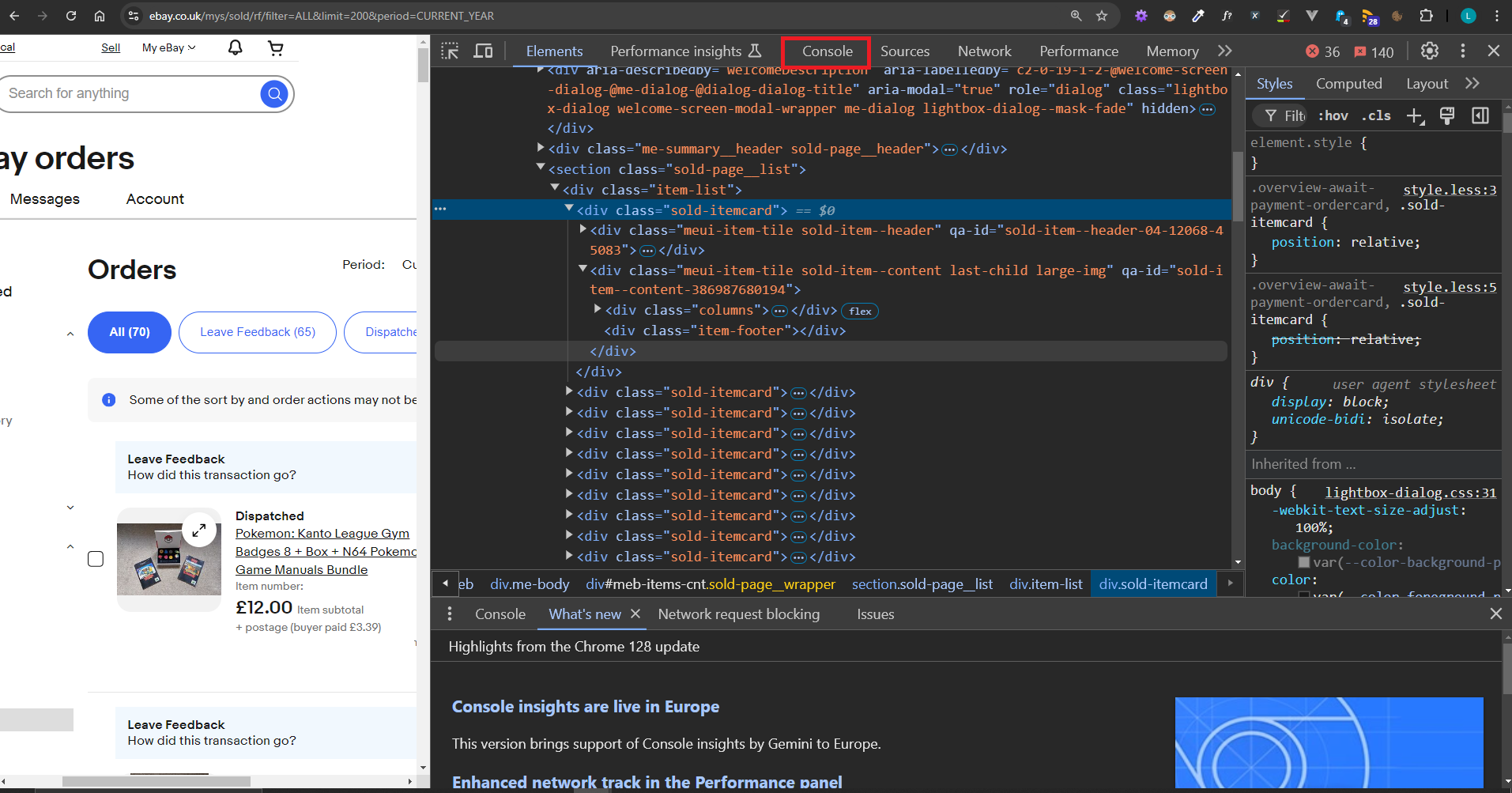
Step 1: Inspect the page elements Open DevTools: Follow the same steps as before to open DevTools. Right-click on the page and select "Inspect" or use the shortcut Ctrl+Shift+I (Windows) or Cmd+Option+I (Mac).
Find an item: Locate an item card on your eBay sold items page. You’ll want to find the specific parts of the card that include the title and price.
Inspect the elements: Hover over the item card you’re interested in, right-click on it, and select "Inspect". This action will highlight the HTML code for that item card in the DevTools.
Step 2: Identify the new class names
Look at the HTML Structure: In the DevTools panel, you’ll see the HTML code related to the item card you inspected. The code might look something like this:
<div class="new-item-card">
<span class="new-item-title">Item Name</span>
<span class="new-item-price">£10.00</span>
</div>
Find the correct class names: Note the class names used for the title and price. In this example, the new class names are new-item-title and new-item-price.
Step 3: Update the code
Modify the code: Replace the old class names in the code with the new ones you found. Here’s how you would update the code if the class names changed:
// Get all elements with the class 'new-item-card'
const items = document.querySelectorAll('.new-item-card');
// Extract title and price from each item and store them in an array
const itemDetails = Array.from(items).map(item => {
const title = item.querySelector('.new-item-title')?.innerText.trim();
const priceText = item.querySelector('.new-item-price')?.innerText.trim();
const price = parseFloat(priceText.replace(/[^0-9.]/g, '')); // Remove non-numeric characters
return { title, price };
});
// Sort items by price in ascending order
itemDetails.sort((a, b) => a.price - b.price);
// Display the sorted items
console.log('Item Price');
itemDetails.forEach(item => {
console.log(`${item.title} £${item.price.toFixed(2)}`);
});
Paste and run the updated code: Go back to the "Console" tab in DevTools, paste the updated code, and press Enter to run it.
Additional tips:
Use the search function: In DevTools, you can use Ctrl+F (Windows) or Cmd+F (Mac) to search for specific text or class names within the HTML code. This can help you quickly find the elements you need.
Look for patterns: Sometimes class names might include additional numbers or letters, but they follow a pattern. Look for similar patterns to identify the correct classes.
Check multiple items: If one item card has the new class names, it’s a good idea to check a few more items to ensure the same class names are used throughout.
By following these steps, you can adapt the code to fit any changes in the website’s structure, ensuring you always get the sorted list of sold items as needed.
Happy sales analysis
By using this simple process, you can quickly organise your sold items and make sense of your sales data. I'm sure there might be another way to achieve this but this is fast and fairly simple, plus you learn some JavaScript in the process 😄 Happy selling!
If you enjoyed this article be sure to check out: